| Contents [0/22] |
| Are You In The Right Room? [1/22] |
| Admin: Course Overview [2/22] |
| Admin: Course Objectives [3/22] |
| Admin: Prerequisites [4/22] |
| Admin: Expectations [5/22] |
| Admin: Textbooks [6/22] |
| Admin: Discussion Forum [7/22] |
| Admin: Assessment [8/22] |
| Admin: Attendance [9/22] |
| Admin: Contact Information [10/22] |
| Admin: Course Homepage [11/22] |
| Admin: Meetups [12/22] |
| Homework: To do [13/22] |
| Homework: To hand in [14/22] |
| Web Platform: General guides [15/22] |
| Web Platform: HTTP [16/22] |
| Web Platform: Browsers [17/22] |
| Web Platform: Playgrounds [18/22] |
| Web Platform: HTML [19/22] |
| Web Platform: CSS [20/22] |
| Web Platform: Javascript [21/22] |
| Web Platform: Demos! [22/22] |
| Are You In The Right Room? [1/22] |
Course: CSC436 (Web Applications)
Instructor: James Riely
| Admin: Course Overview [2/22] |
This course covers the design and development of modern web applications and their interaction with web services. The primary focus is on client-side web applications using AJAX-techniques to access web services.
Possible topics include:
| Admin: Course Objectives [3/22] |
The right mix of
| Admin: Prerequisites [4/22] |
CSC 435 (Distributed Systems) and
CSC 447 (Programming Languages)
| Admin: Expectations [5/22] |
This is an advanced class expecting you to be a partner more than a student. You really do need to be self motivated. But that should be easy: the stuff we are doing is interesting, fun and will get you a job.
See this class as an opportunity for you to create great resume material and build something you love.
If you put in effort, you will get a lot out of this class. If you don't, you won't.
Inspiration. More. More [Search]. More [Search].
| Admin: Textbooks [6/22] |
We will use a lot of web resources.
There will be only one required text, ng-book 2, but we won't use it the first week.
| Admin: Discussion Forum [7/22] |
We will use google groups for discussion:
You must subscribe to the course discussion forum on google groups. Do it as soon as possible.
http://groups.google.com/group/csc436fall2016
Replyrather than
Reply All.
thank youmessages to the group.
The discussion forum is an extension our time in class. This is particularly great for students that miss the live lecture. If you are watching the class online, you should write down any questions that arise, including the time from the recording for reference. Then send the list of questions to me, and I will post a reply to the group.
I will also use Teamviewer for communication. With teamviewer, you can show me your computer screen while we talk over the phone.
| Admin: Assessment [8/22] |
Grades will be computed from the following:
DePaul's academic integrity policy
| Admin: Attendance [9/22] |
You must attend class!
| Admin: Contact Information [10/22] |
| Instructor: | James Riely |
| Home Page: | http://fpl.cs.depaul.edu/jriely |
| Email: | jriely@cs.depaul.edu |
| Phone: | 1.312.362.5251 |
| Address: | School of Computing, DePaul University |
| 243 South Wabash Avenue | |
| Chicago, IL 60604-2301 | |
| Office: | CDM 845 | Office Hours | http://www.cdm.depaul.edu/about/Pages/People/facultyinfo.aspx?fid=109 |
| Class Page: | http://fpl.cs.depaul.edu/jriely/436/ |
| Class Hours: | Tue 5:45pm-9:30pm in CDM 206 [Section 701] |
| Online, Anytime [Section 710] |
My coordinates:
Contact by phone:
Contact by email:
| Admin: Course Homepage [11/22] |
Course homepage: http://fpl.cs.depaul.edu/jriely/436/
| Admin: Meetups [12/22] |
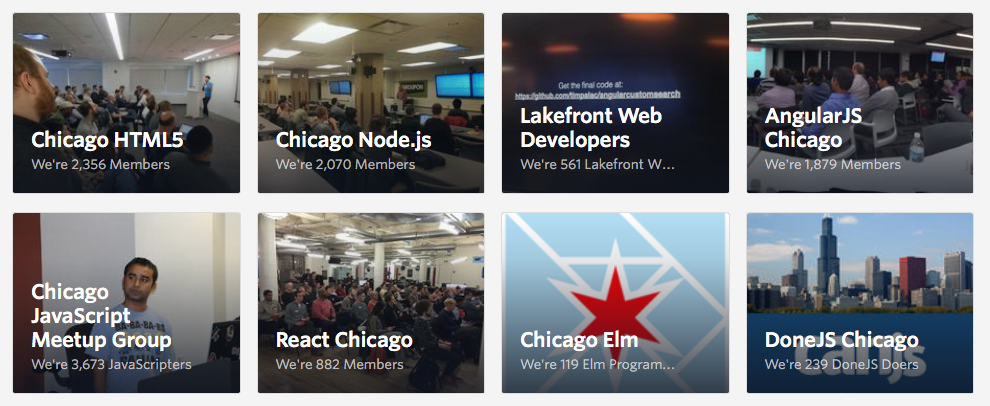
Chicago has lots of meetups you may want to check out

| Homework: To do [13/22] |
Take a look at these lecture notes, and follow all the links. You can't read everything in detail, but do take a look and see what gives you the most useful information right now. Follow up on what I mentioned in class.
Skim/read chapters 1-7 of this free sample from ninja-squad. Don't buy this book, however. Although the intro chapters are good, this book does not get into as much detail as the angular2 book that I will have you buy.
Get Chrome Canary. This will be our gold standard for what is acceptable HTML/CSS/Javascript: anything that runs in the most recent version of canary is okay, anything else is not okay.
If you think it doesn't matter, take a look here.
Here is a ECMAScript compatibility table [Search].
Read about the Chrome DevTools. Try using them.
Install the bash command line.
If you are on linux or macOS, you don't need to do anything.
If you are a windows 10 user, upgrade to anniversary edition and install bash [Search]
If you are a windows 7 or 8 user consider upgrading to 10 if possible, or just buy a new computer [Search].
If you really insist on using windows 7 or 8, install cygwin [Search].
Install node (Current version, with latest features) [Search] and read a little bit about npm [Search].
Occasionally I do Node development in a Windows environment and wanted to share some of the tools I use. I am by no means a Windows expert nor is this meant to be a complete list - please feel free to contribute. Installation Visit the Node website <https://nodejs.org/en/> and Install the latest version per class instructions. *Ensure that Node is added to PATH* (should be by default). Open cmd and run node -v and npm -v to ensure everything is installed correctly. Run the javascript console with node -i Shells cmd should work just fine for node/npm, but if you would prefer a UNIX-like shell, there are a couple of options: - Babun <http://babun.github.io/> (Personal Favorite): an extension of cygwin which comes with a bunch of pre-installed packages - Cygwin <https://www.cygwin.com/>: Probably the most popular windows shell - Git Bash <https://git-for-windows.github.io/>: Git for Windows works just like a bash terminal Text Editors and IDEs - VS Code <https://code.visualstudio.com/> (Personal Favorite): Great lightweight texted editor. Has great code completion, however, snippets need to be added via extensions - VS Studio 2015 Community with Node Tools for VS <https://www.visualstudio.com/en-us/features/node-js-vs.aspx>: Great for larger projects. Great code completion and snippets out of the box. If you like JetBrains products I recommend installing the Resharper Plugin <https://www.jetbrains.com/resharper/> - Webstorm <https://www.jetbrains.com/webstorm/>: I don't have much experience with WS but it should be very similar to VS. May need to install plugins for Angular(2) Other command line (bash like) tools to consider for windows are: ConEmu - https://conemu.github.io/ Cmder - http://cmder.net/ If you're used to eclipse as IDE you can try the Enide (nodeclipse) - http://www.nodeclipse.org/enide/studio/ It can be a challenge to work with though. Package managers for older versions of windows: nuget - https://www.nuget.org/ chocolatey - https://chocolatey.org/
| Homework: To hand in [14/22] |
Here is a controller for a simple calculator, written in Java.
Copy and paste this onto your home machine and run it.
To watch it work, you should run it and type in one character per line on the console, like this (output in red):
1 val:1 old:0 op:= isClean:false 1 val:11 old:0 op:= isClean:false * val:11 old:11 op:* isClean:true 2 val:2 old:11 op:* isClean:false = val:22 old:2 op:= isClean:true + val:22 old:2 op:+ isClean:true 3 val:3 old:22 op:+ isClean:false 3 val:33 old:22 op:+ isClean:false = val:55 old:33 op:= isClean:true
The val is what is displayed on the face of the calculator.
Your homework is to write version of this in raw javascript, with html and css by adapting this code to javascript and providing a view.
Here is an example, which was generated by translation from source written in agda [Search].
Your app should allow input by tapping the buttons, or by pressing the keys on a keyboard.
This code works without parentheses. If you are interested in how to add them, see here [Search].
import java.util.Scanner; public class ZSimpleCalculator { int val = 0; // the current value int old = 0; // the old value char op = '='; // the previous operation boolean isClean = true; // is the new value clean? public String toString () { return String.format ("val:%d old:%d op:%c isClean:%b", this.val, this.old, this.op, this.isClean); } public void process (char c) { if (isClear (c)) { this.val = 0; this.old = 0; this.op = '='; this.isClean = true; } else if (isDigit (c)) { int d = evalDigit (c); if (this.isClean) { // start a new value this.old = this.val; this.val = d; } else { // add to the existing value this.val = (this.val * 10) + d; } this.isClean = false; } else if (isOp (c)) { int v = evalOp (this.op, this.old, this.val); if (! this.isClean) { // start a new value this.old = this.val; } this.val = v; this.op = c; this.isClean = true; } } public static boolean isOp (char c) { switch (c) { case '=' : return true; case '+' : return true; case '-' : return true; case '*' : return true; } return false; } public static int evalOp (char c, int m, int n) { switch (c) { case '=' : return n; // m is the old value, n is the new value case '+' : return m + n; case '-' : return m - n; case '*' : return m * n; } throw new Error (); } public static boolean isDigit (char c) { return c >= '0' && c <= '9'; } public static int evalDigit (char c) { return c - '0'; } public static boolean isClear (char c) { return c == 'c'; } public static void main (String[] args) { ZSimpleCalculator eval = new ZSimpleCalculator (); Scanner in = new Scanner (System.in); while (in.hasNext ()) { String s = in.nextLine (); for (int i = 0; i < s.length(); i++){ char c = s.charAt(i); eval.process (c); System.err.println (eval.toString ()); } } in.close (); } }
| Web Platform: General guides [15/22] |
Web Platform
(html) (css) (bootstrap) (javascript) (jquery)
| Web Platform: HTTP [16/22] |
HTTP
| Web Platform: Browsers [17/22] |
Browsers
What Every Frontend Developer Should Know About Webpage Rendering
| Web Platform: Playgrounds [18/22] |
There are many javascript playgrounds
Playgrounds
| Web Platform: HTML [19/22] |
HTML
| Web Platform: CSS [20/22] |
CSS
| Web Platform: Javascript [21/22] |
Javascript
| Web Platform: Demos! [22/22] |
Viewing the DOM/documents using developer tools: It's a tree!
Messing around with CSS and HTML using Liveweave
div and spanMessing around javascript using Javascript visualizer and JSBin
Javascript:
console.log ("hi"); document.body.innerHTML = "<p>pizza</p>"; let x = document.getElementById ("x"); console.log (x); x.innerHTML = "hi"; function f () { console.log ("pizza"); let y = document.getElementById ("y"); y.innerHTML = "Pushed"; }
HTML:
<p class="a" id="x"> hello </p> <p class="a"> hello </p> <button id="y" onclick="f()">Push me</button>
Revised: 2008/03/17 13:01